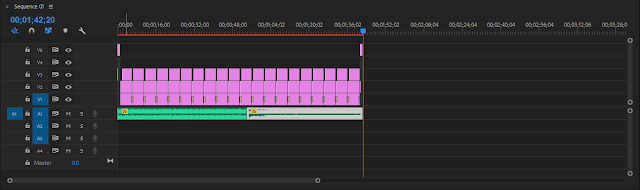
This slideshow was much like the other in terms of difficulty and content, so I will keep the explanation brief. I created a new sequence, I imported my videos, and I set them all to last for 1/10 of a second. This is where things changed, however. Rather than simply zooming in, I wanted to make them all go very quickly from right to left, which looks fairly good compared to what it was before, but also keeps it rather short. I then continued to do everything normally, making all of my images 5 seconds long, making them shift from right to left, but then another thing needed to be added; transition effects.
I found a bunch of transition effects on the side of the window, the same as the video effects, and I wanted to make them happen before an image flies on screen, and after it flies off. This is simply enough, because all transition effects are the same length, however, I did need to place each effect before I could start moving any images, which was a pain as I had to find out what transitions to use, and then some images went to the right a little bit about halfway through their movement, which I was unable to fix.
Following my transition effects, I copied the intro sequence and placed it at the end, and went to make my titles.
I went for a blue background for this. I made a text box, and typed out the words "My IT Slideshow". Once that was made, I made a closing title, but on a red background, which simply said "Dylan IT 12", with IT being made blue again.
Now that I had that done, I had to make the titles for each image. This was quite tedious to begin with, as I had to keep them all the same size, so I had to repeatedly trace the box that I had made, however I found an easier way. After I made a box, I would duplicate it without closing the title window. The duplicate would remain the same as I make changes to the original, and as such, I wouldn't have to repeatedly make the same box over and over again.
After making 20 boxes, I placed them with their respective images, and had them all come in just after an image appeared, and had them leave just as they were leaving. Because they were all the same size and coming from the same spot, I was able to copy their movement attributes from one of them to all of the others


No comments:
Post a Comment